Build and test an app with one AI prompt
This post will show you how to use GitWit, an AI helper that automates the daily gruntwork of software development. It will guide you through the process of creating and running a full-stack app using an LLM to write the code.
You can also check out the code produced for this example here.
Generate a repository
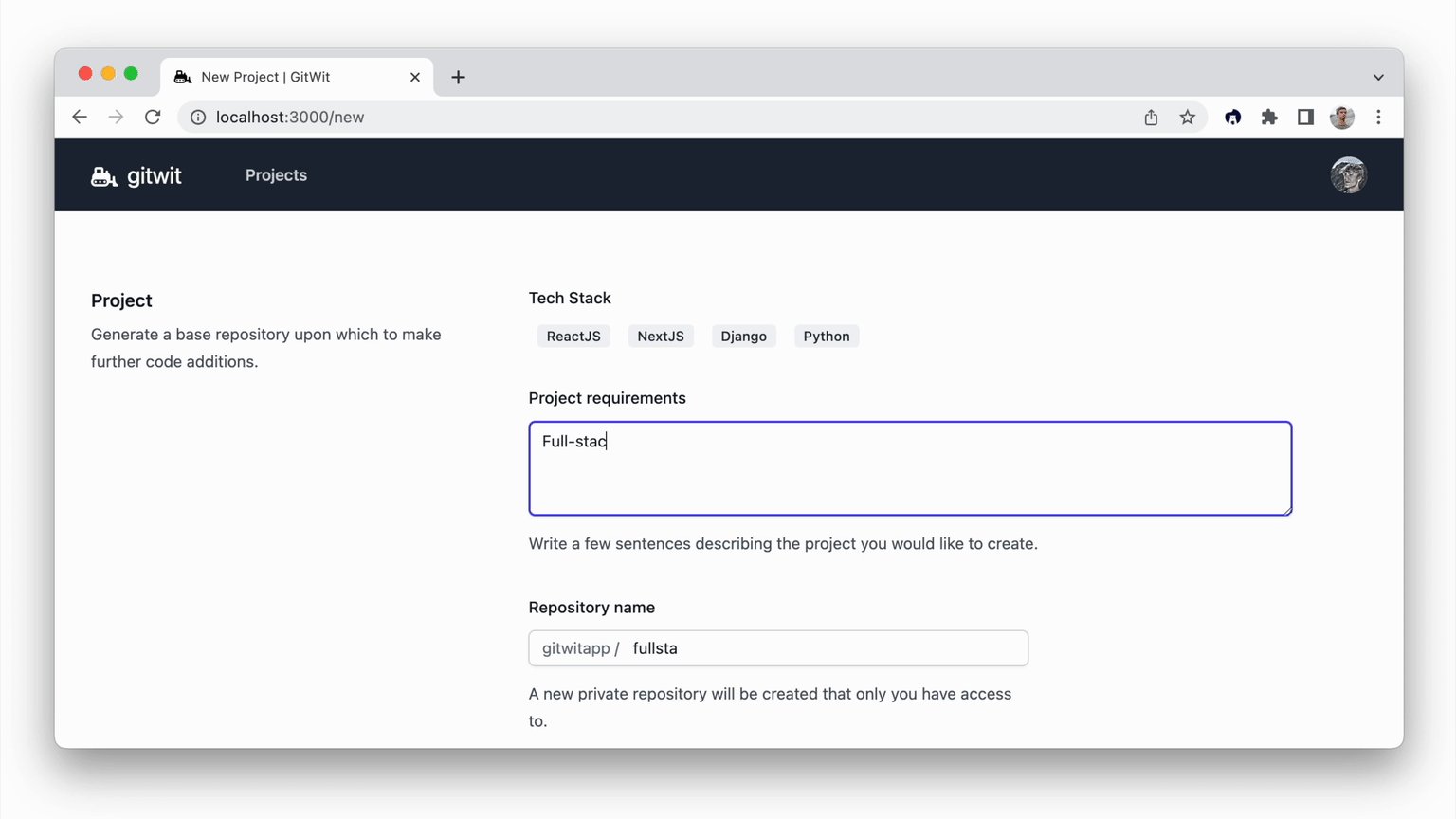
To create a new project, click New Project and enter a prompt. The prompt can be anything but it helps if you write your prompt as if you’re talking to a junior developer. This means to use specific language such as “A full-stack app that allows users to browse available vacancies and make bookings.” rather than “An app like AirBNB”. If you like you can specify a stack, or omit this part to let GitWit choose one for you.

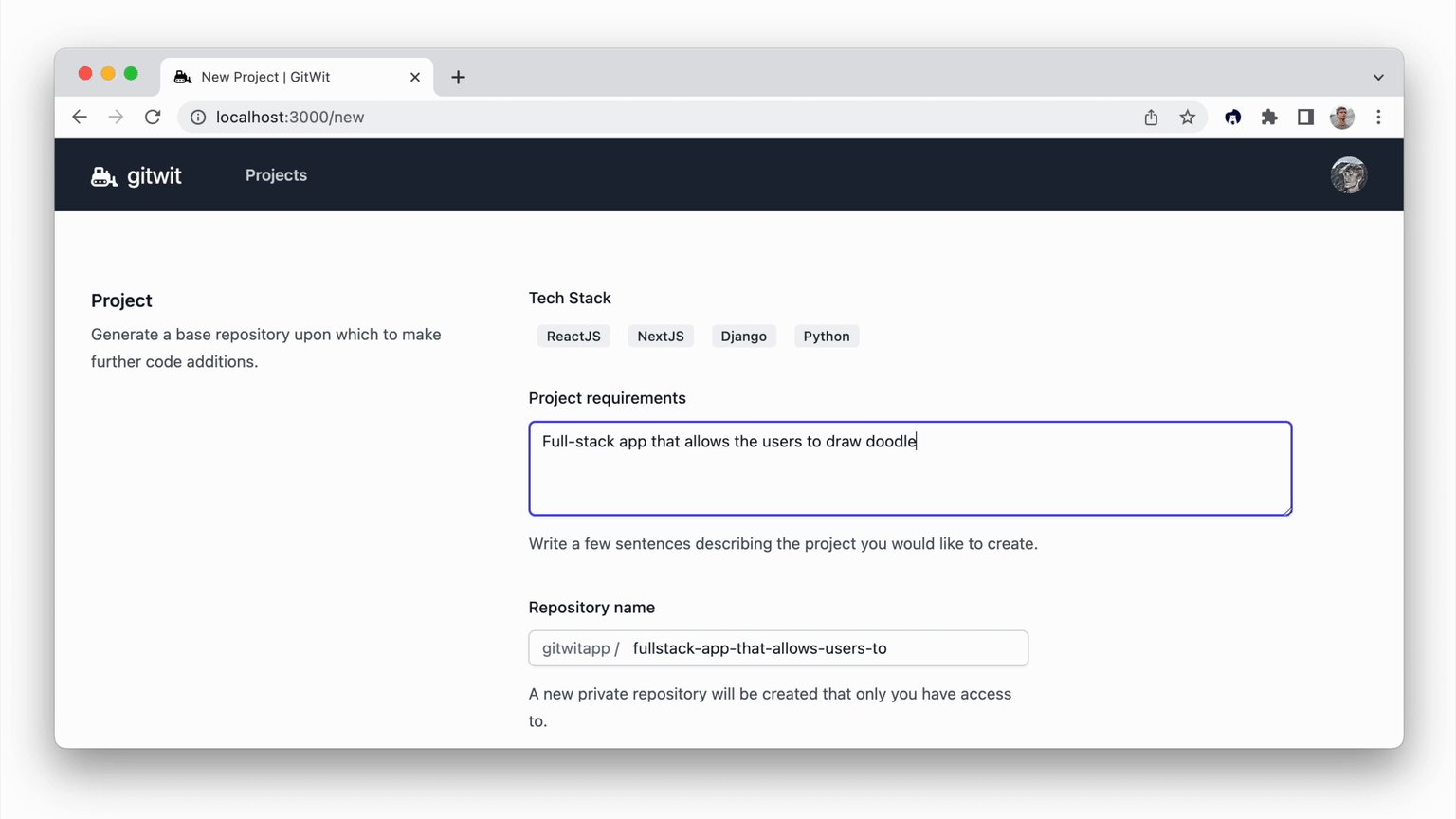
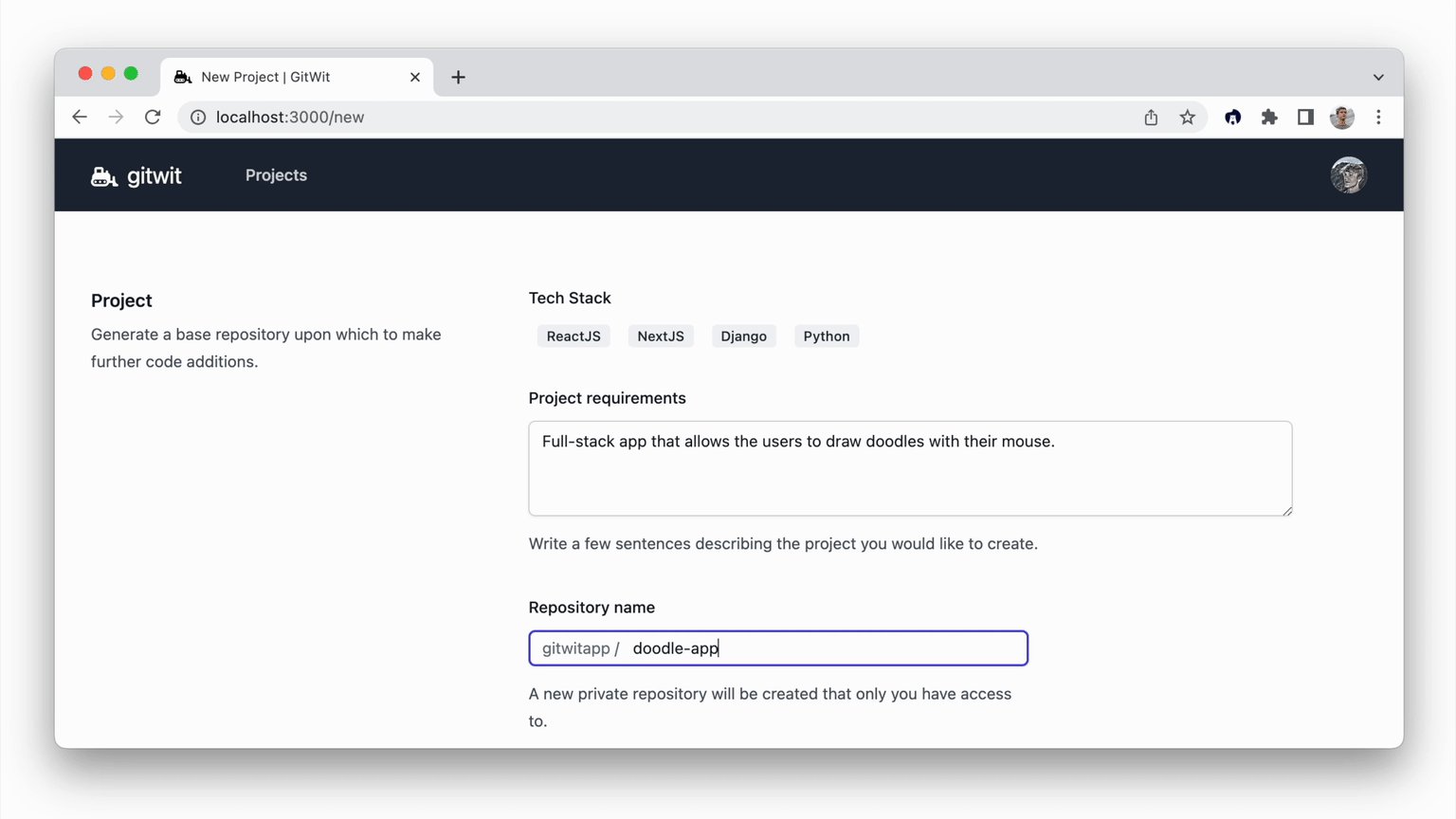
I wanted to make a drawing app where the user could draw with their mouse, so I used the prompt: “A full-stack app that allows users to draw doodles with their mouse.”

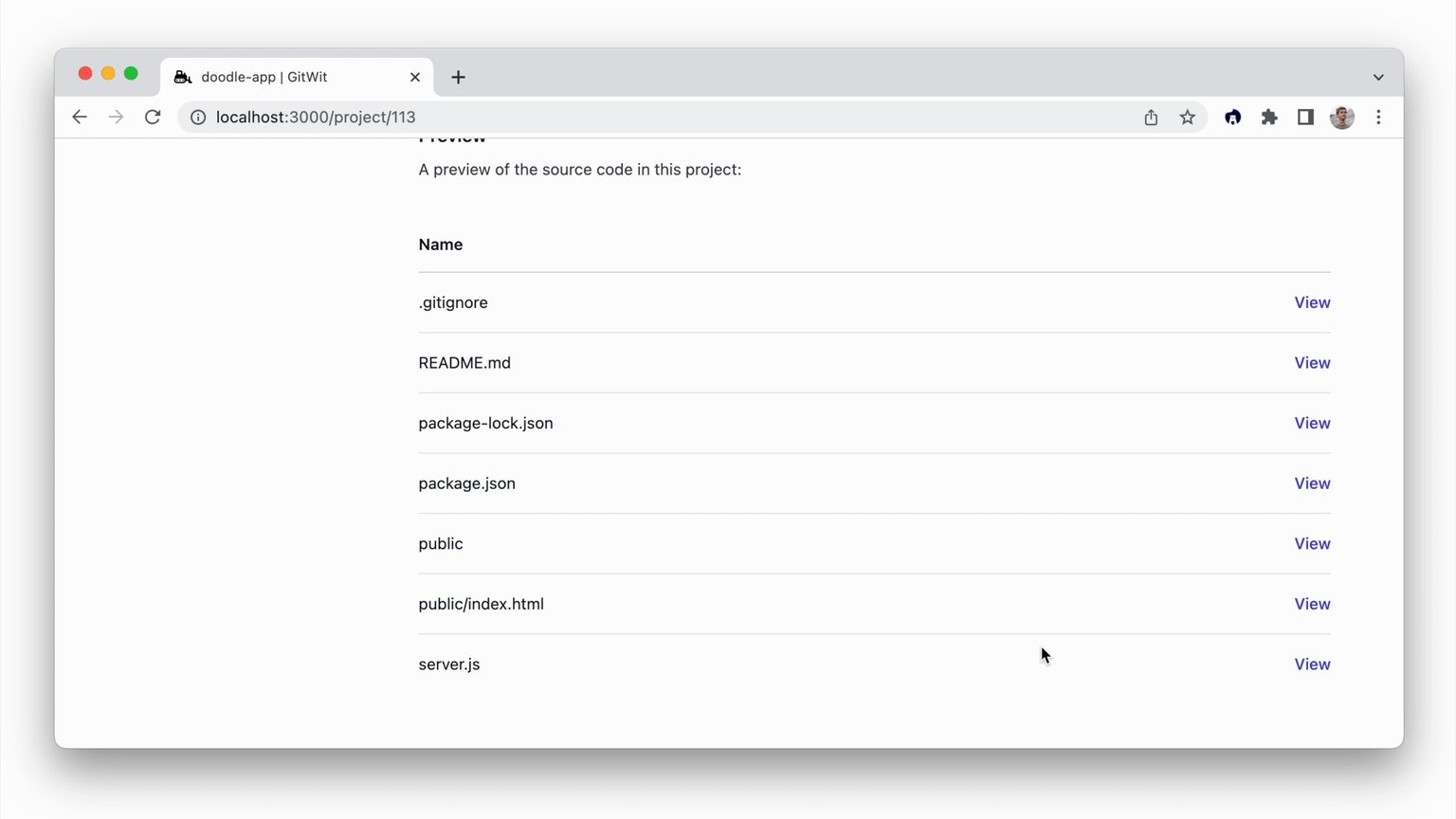
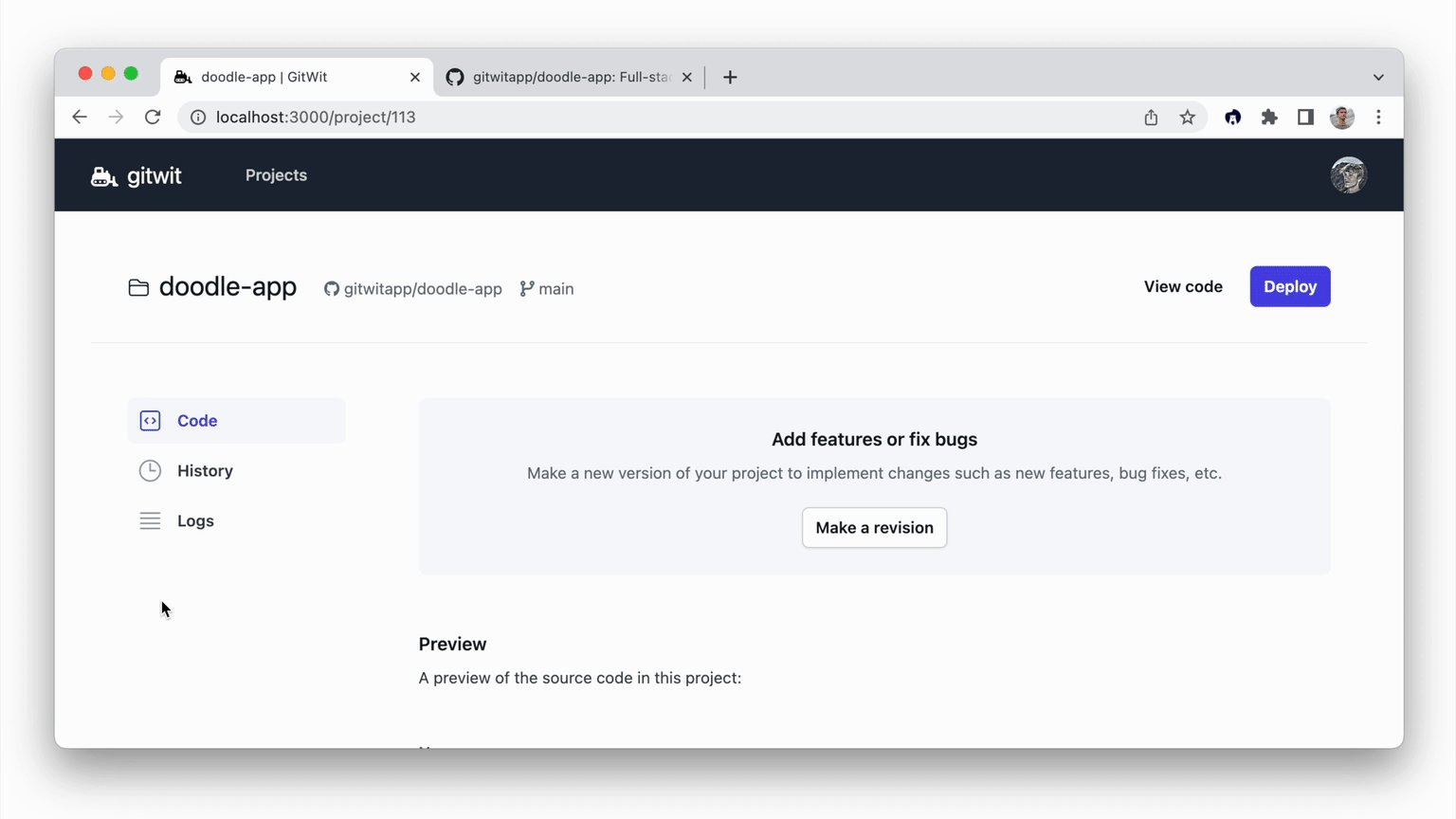
After about 90 seconds, GitWit had generated a project containing code for an EspressJS app. This included a simple JavaScript frontend with the drawing code, a backend recieving events from the frontend, a .gitignore, the required dependencies, and a README.
Another short tip: You can generate multiple repositories at the same time with GitWit. Thus, you might try generating two repositories from the same prompt to see which comes out better.
Test the app
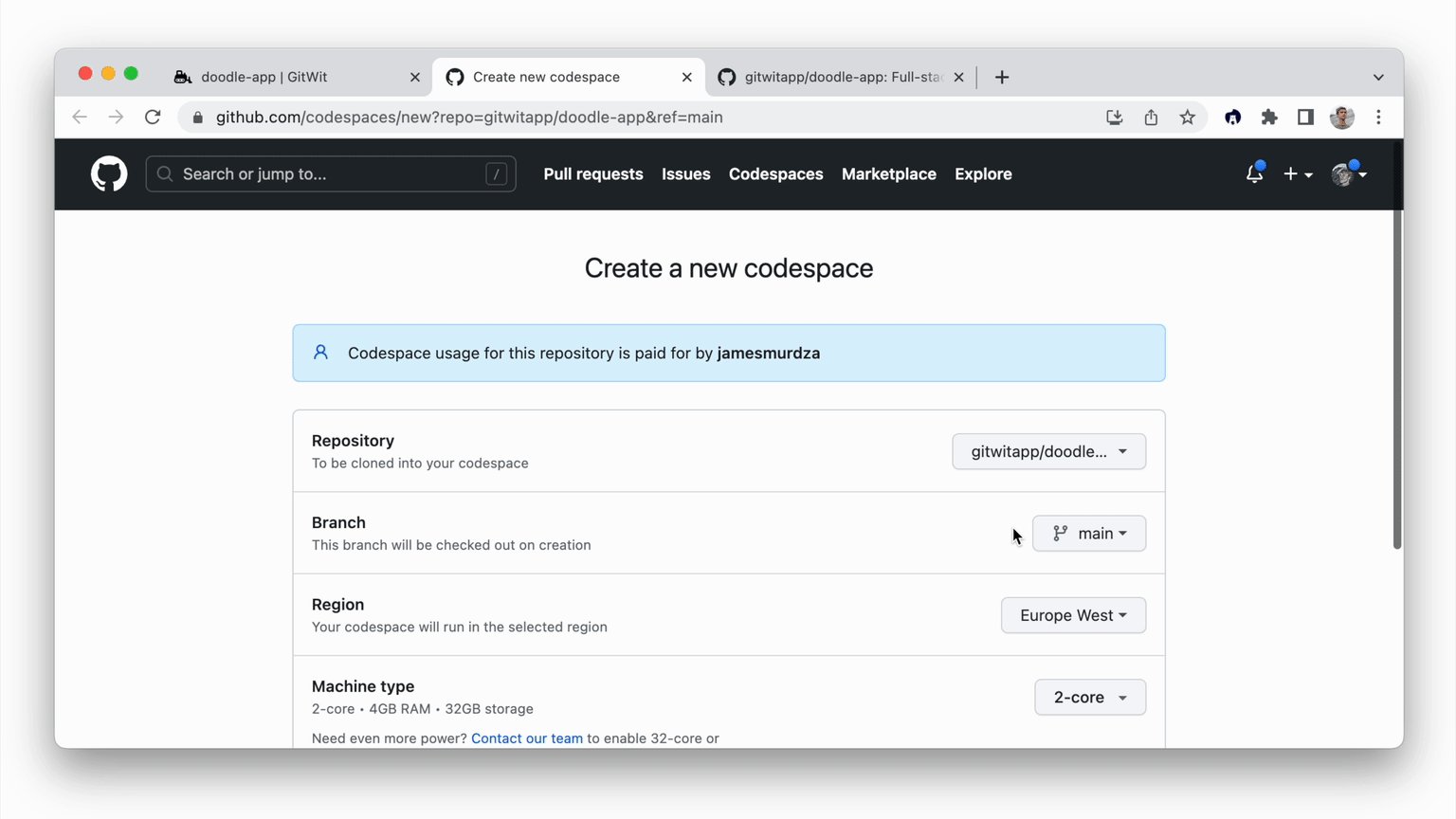
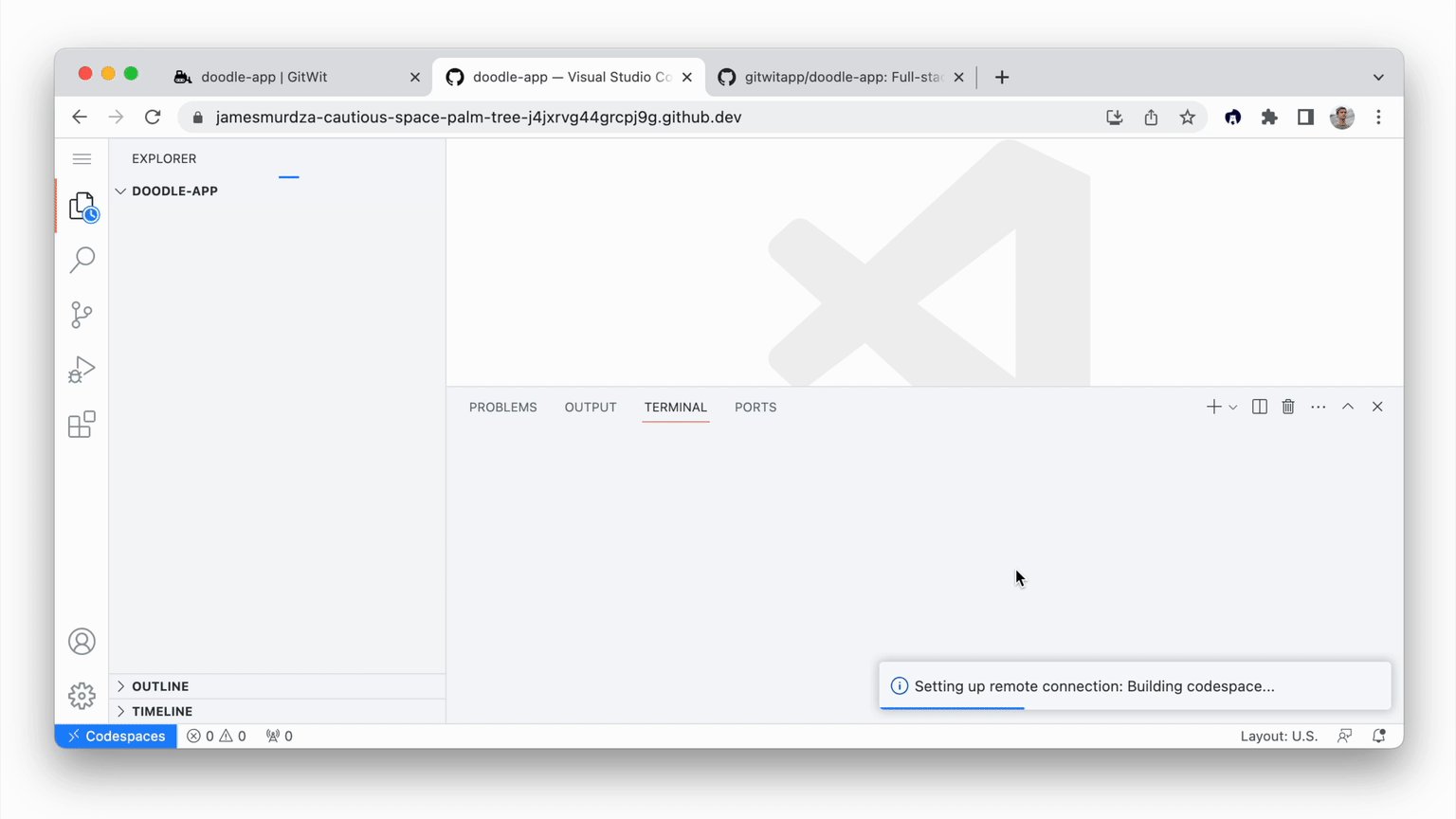
So now for the moment of truth: The code has been generated and it looks OK, but does it work? In GitWit, it’s possible to launch a new GitHub codespace to run and test the generated code.

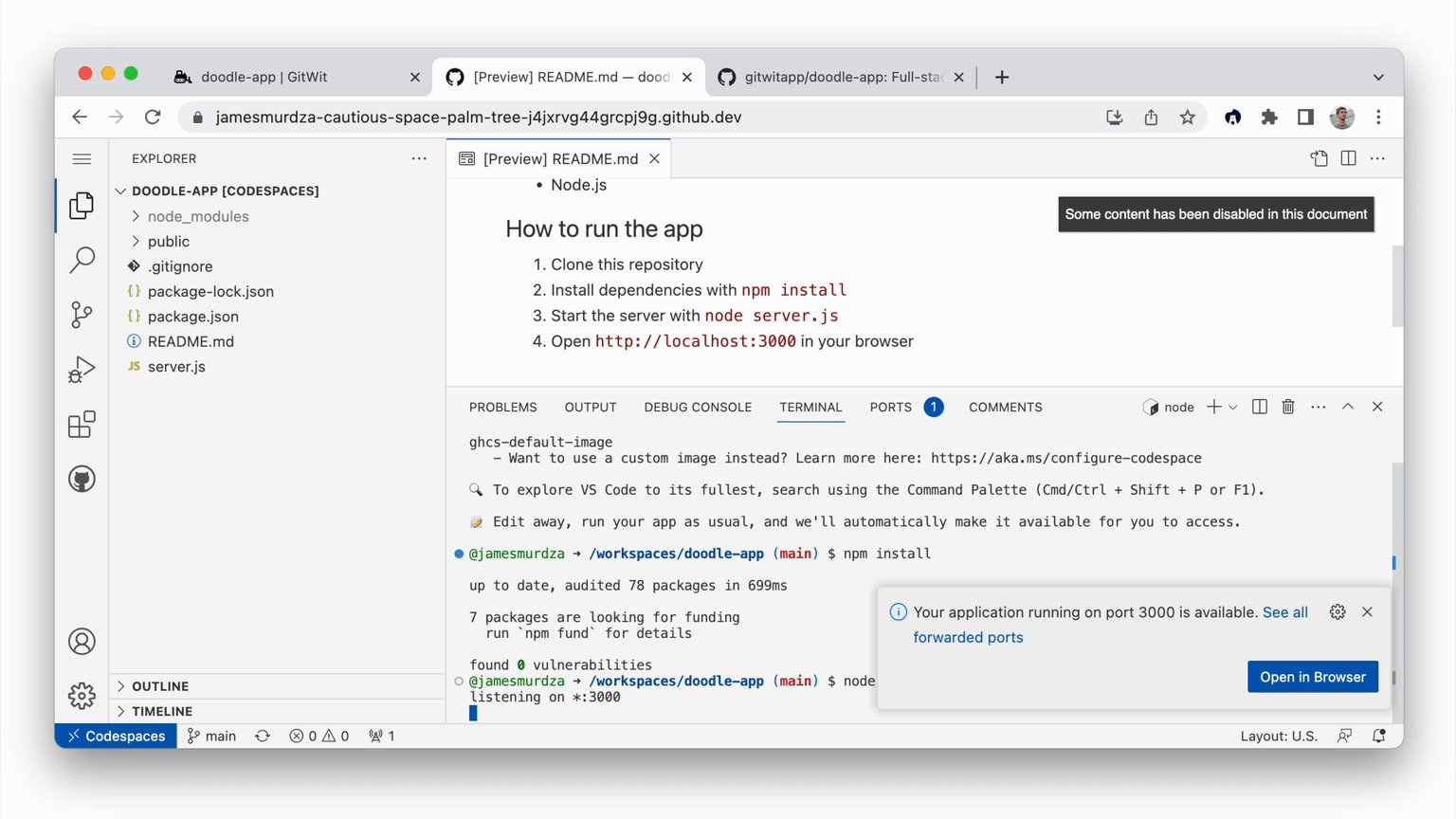
I followed the instructions in the README generated by GitWit:
# How to run the app
- Install dependencies with npm install
- Start the server with node server.js
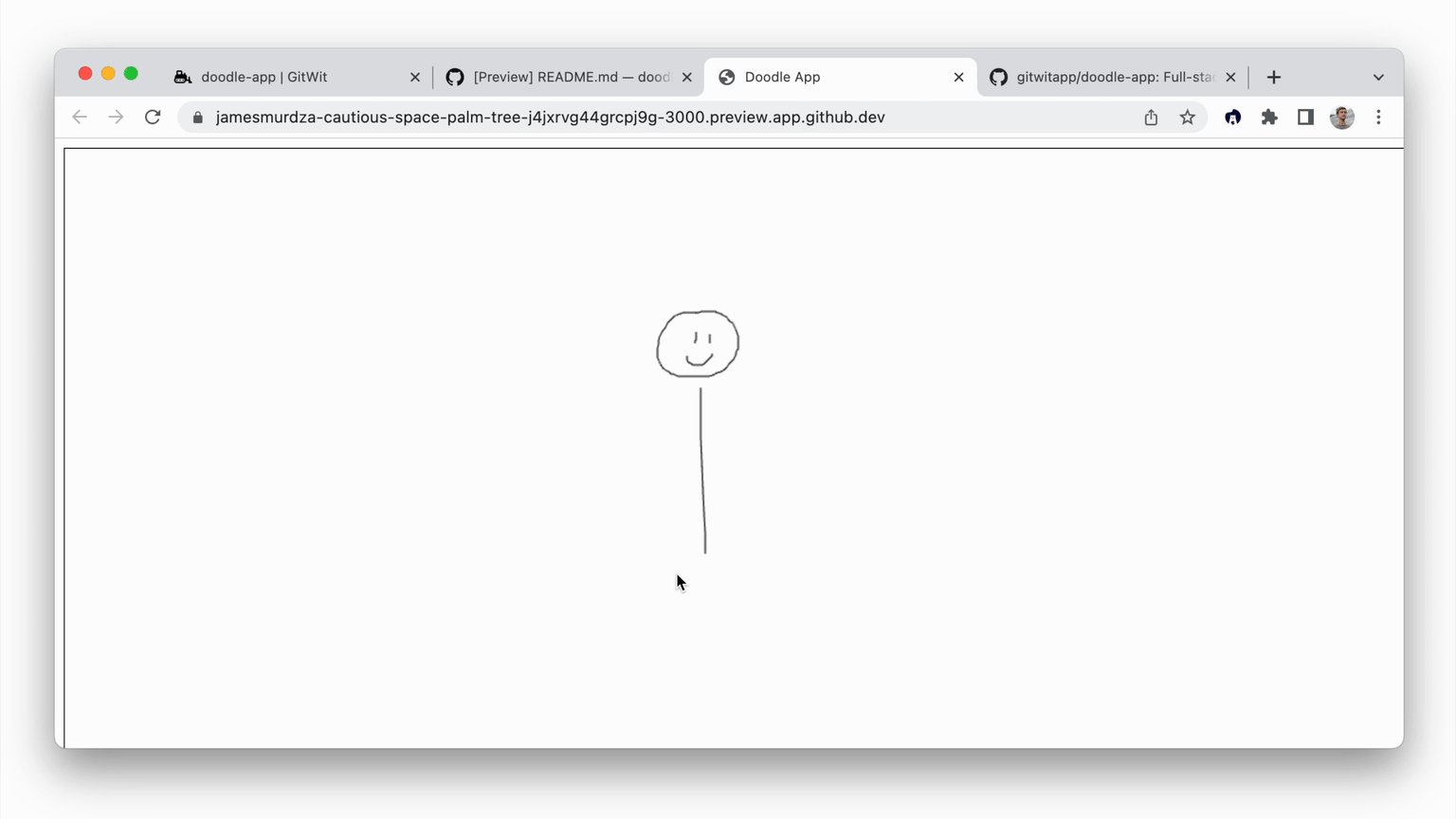
- Open http://localhost:3000 in your browserwhich started the app within the codespace. And the results are below!

Big note: This project worked the first time with no errors, which does not always occur. GitWit is (mostly) not magic! The generated code is a work-in-progress, and as you will see in the next post, debugging is still a key part of developing software with GitWit.
Want to try GitWit? Get started at gitwit.dev!